FIDO2 (WebAuthn) のテスト、検証を行う際に既にAuthenticator(認証器)が内蔵されている環境、または、手元に外部認証器があればいいのですが、無い場合、また、環境があってもテスト/検証時はテスト用の環境を使いたい、といったケースに便利なのが Chrome の拡張である Virtual Authenticators Tab - Chrome ウェブストア になります。
インストール
インストールは普通の Chrome 拡張ですので、普通にインストールします。
Github で公開されていますので、それ以外の方法は Github のレポジトリを確認ください。
使ってみます
では実際に使ってみます。サーバ環境は Google の提供する WebAuthn Demo を使ってみます。

Developer Tool を起動します。 Virtual Authenticators Tab がインストール済みでしたら、"Virtual Authenticators" をいうタブが確認できますので、開いてみます。

左下の "Enable Virtual Authenticator Environment" のチェックボックスを On にします。
新しい Authenticator (認証器) を作成する画面が開いています。

幾つかのオプションが選択できます。ここでは、Protocol -> "ctap2"、Transport -> "internal"、Supports Resident Keys "ON"、Supports User Verification "On" で Authenticator (認証器)を追加します。

Authneticator (認証器) が追加されてました。まだ Credential は何も無い状態です。

Authenticator (認証器) の登録 (Registration)
WebAuthn Demo サイトの "REGISTER PLATFORM AUTHENTICATOR" をクリックし、Google の Demo サイトに credential の登録を行います。 クリック後は特に何もせずに待ちます。通常であれば Registration 時に、生体認証ですとか、PIN 認証などを行う必要がありますが、この Virtual Authenticator では認証(Attestation)時も含めて何もアクションはとりません。この処理で内蔵Authenticator (認証器) の中で鍵ペア(秘密鍵/公開鍵)の生成が行われ、鍵ペアの公開鍵がサーバ側に飛んでおり、このユーザ(Googleアカウントでアクセスしていると思います)のクレデンシャルとしてこのAuthenticatorが登録されます。
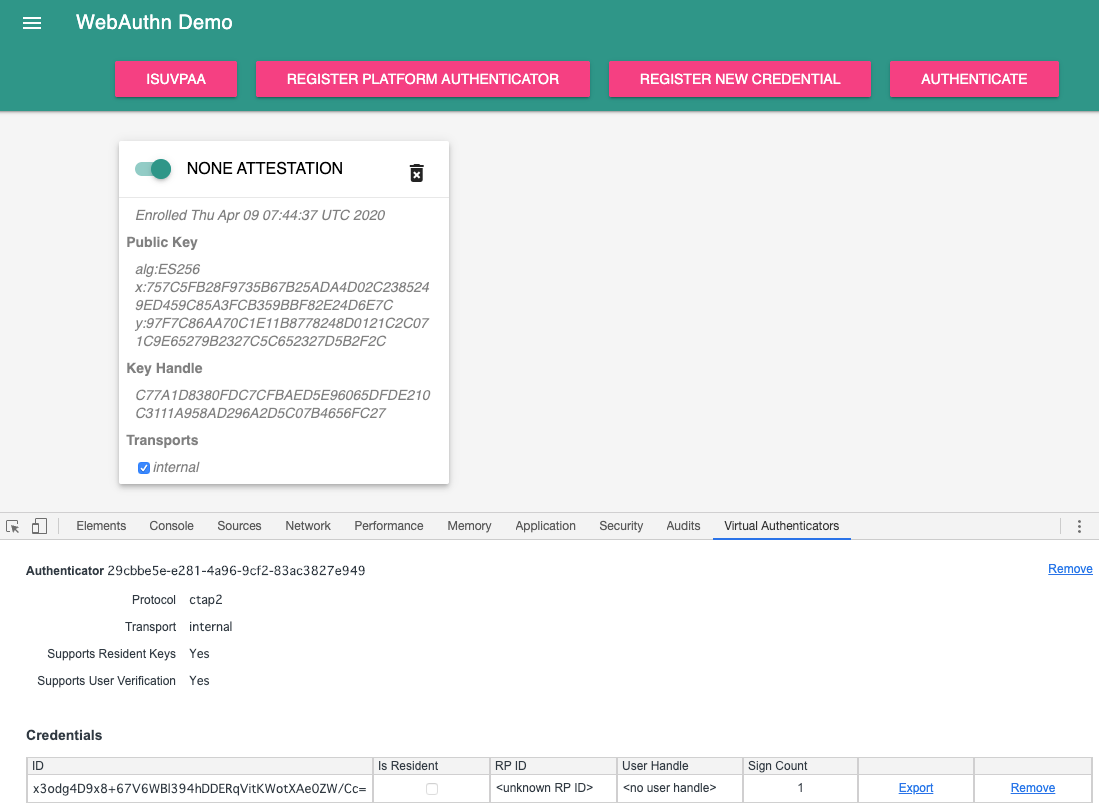
登録されたようです。Credentials の下に1つ Credential が生成されています。

Authentication (認証)
今登録した Authenticator (認証器)を使って認証してみます。"AUTHENTICATE" をクリックします。"Successfull assertion" というメッセージが画面の下に出たくらいで、何とも寂しいリアクションかもしれませんが、これで認証が完了しています。
通常ですと、生体認証ですとか、PIN 認証などのオペレーションが間に入ります。寂しいリアクションでしたが、裏側ではざっくりとですが、サーバからチャレンジが飛んできており、それに対して Registration 時に登録を行った Authneticator (認証器) を使って署名が行われてサーバに送られており、サーバ側でその署名の検証が行われています。その検証が成功したことでこの "AUTHENTICATE" は成功しています。

WebAutn / FIDO2 のポテンシャル
何か凄いデモが見られると期待された方には寂しいでもかもしれませんが、逆に言いますとこれだけシームレスに強固な認証ができているんですね。この Virtual Authenticator では特に何もアクションをとりませんでしたが、通常は生体認証かPIN認証などを間に行います。これを行うことで二要素認証を行っていることになります。Authentiator の鍵の所持物と生体、もしくは、記憶のPINという二要素です。
パスワードレスで強固な認証、次世代 Web 認証と言われる WebAuthn/FIDO2。ついに Apple も重い腰をあげて FIDO Alliance に参加してきましたので、今後 FIDO2/WebAuthn はメジャーな認証方法として位置づけられていくように思います。
ちなみに、先程の"AUTHENTICATE"後のクレデンシャル情報で "Sign Count" が1つあがっていることに気付かれたかもしれません。認証器の不正コピーを検知する、クローン耐性の仕組みです。セキュリティの強度をあげるための仕組みがいろいろと施されており、筋がよいように思います。